인스타그램을 보다가 무심코 게시글의 가장 윗부분에서 아래로 스와이프를 하여 새로고침을 하고 있었는데
문득 이 기능을 어떻게 구현한건지 궁금해졌다.
처음에는 ActivityIndicator로 만들었겠거니 하고
예제를 찾아봤는데 전부 UITableView의 윗부분에 얹어져있는 형태였다.

자세히 보면 UITableView의 위에 addSubView된 것처럼 작동하는데
내가 원하는 것은 이게 아니었다.
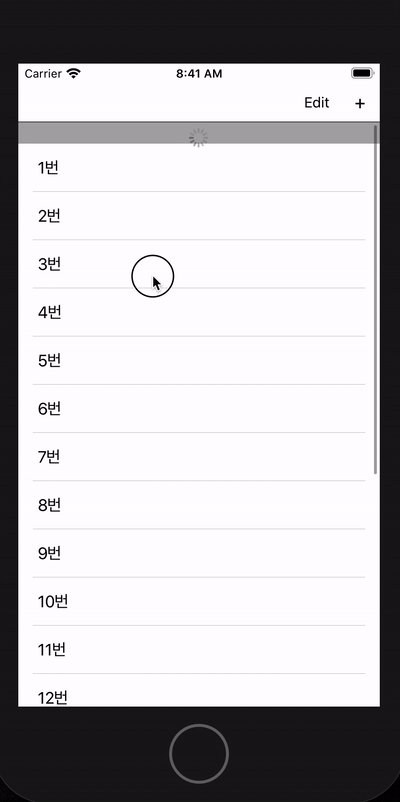
인스타그램을 자세히 보면 아래로 스와이프하는 만큼 Indicator의 막대기가 채워졌고
일반적인 ActivityIndicator가 아니구나 싶어 찾아보다 UIRefreshControl을 발견했다.
1. UIRefreshControl
애플 문서를 찾아보니 UIRefreshControl과 refreshcontrol이 있는데
UIRefreshControl은 UIControl을 상속받은 Class로 iOS 6.0부터 사용할 수 있고
refreshControl은 UIRefreshControl 타입의 ScrollView의 Instance Property로 iOS 10.0부터 사용할 수 있다고 나와있다.
때문에 tableView.refreshControl 또는 scrollView.refreshControl 이런 식으로 접근이 가능하다.
바로 구현해보자.
2. refreshControl 구현
1) UIRefreshControl 변수 생성
2) init()
3) refresh()에서 어떻게 작동할지
4) scrollViewWillEndDragging에서 refresh() 호출
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
class ViewController: UIViewController {
@IBOutlet weak var editTableView: UITableView!
@IBOutlet weak var editDoneButton: UIButton!
var itemName = [String]()
//UIRefreshControl 생성
let refresh = UIRefreshControl()
override func viewDidLoad() {
super.viewDidLoad()
self.editTableView.dataSource = self
self.editTableView.delegate = self
self.add20Items()
//UIRefreshControl Init
self.initRefresh()
}
}
// RefreshControl
extension ViewController {
func initRefresh() {
refresh.addTarget(self, action: #selector(refreshTable(refresh:)), for: .valueChanged)
refresh.backgroundColor = UIColor.clear
self.editTableView.refreshControl = refresh
}
@objc func refreshTable(refresh: UIRefreshControl) {
print("refreshTable")
DispatchQueue.main.asyncAfter(deadline: .now() + 1.0) {
self.editTableView.reloadData()
refresh.endRefreshing()
}
}
//MARK: - UIRefreshControl of ScrollView
func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {
if(velocity.y < -0.1) {
self.refreshTable(refresh: self.refresh)
}
}
}
|
cs |

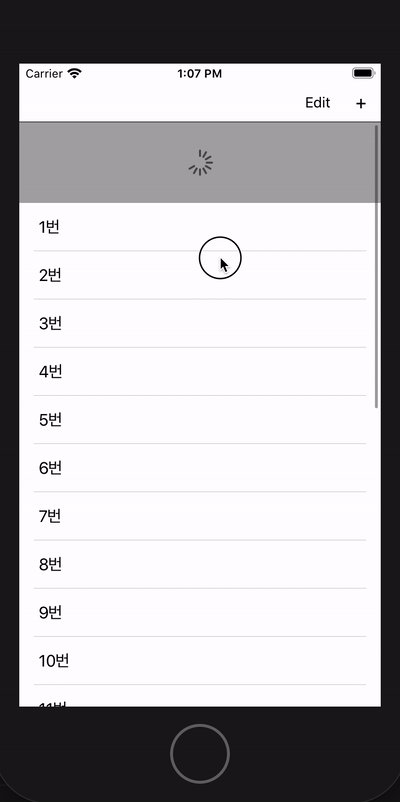
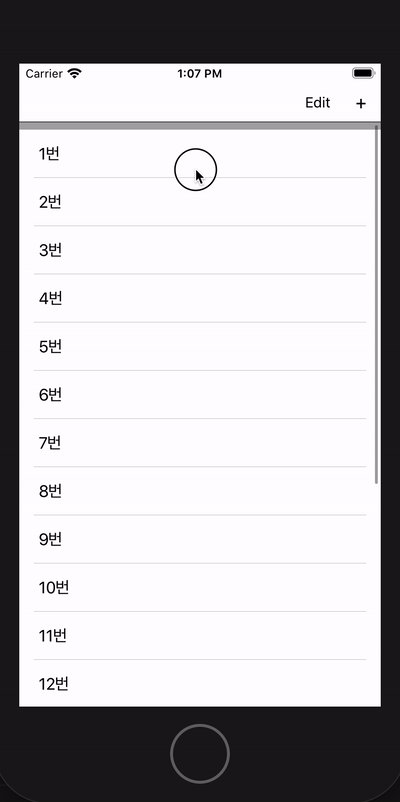
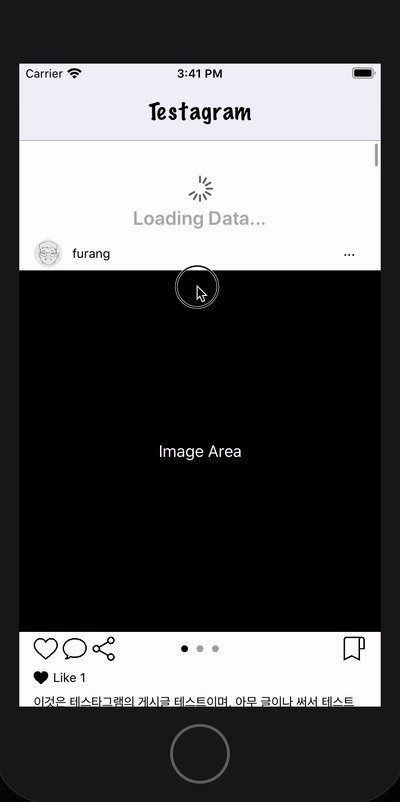
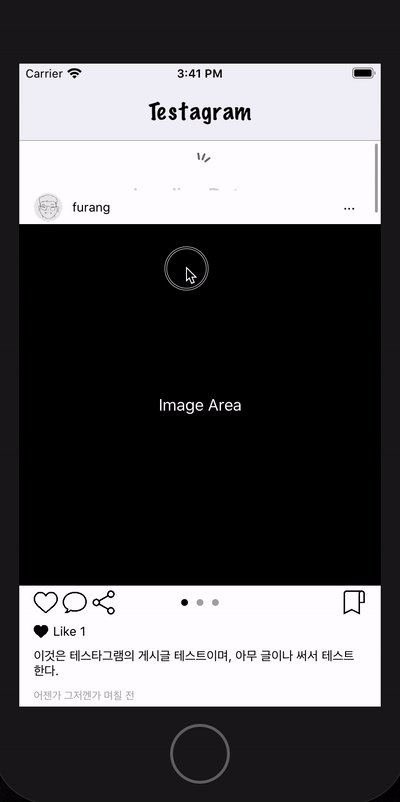
TableView의 스크롤을 내리는 만큼 Indicator의 막대기가 채워지고
Indicator의 막대기가 다 채워지면 돌아가다가 사라진다.
당연히 UIScrollView에도 동일하게 적용가능하며
UIRefreshControl의 attributedTitle을 수정하여 Indicator 아래에 String도 넣을 수 있다.
|
1
2
3
4
5
6
7
8
9
|
func initRefresh() {
refresh.addTarget(self, action: #selector(updateUI(refresh:)), for: .valueChanged)
refresh.backgroundColor = UIColor.clear
//UIRefreshControl의 attributedTitle
refresh.attributedTitle = NSAttributedString(string: "Loading Data...",
attributes: [NSAttributedString.Key.foregroundColor: UIColor.systemGray, NSAttributedString.Key.font : UIFont.boldSystemFont(ofSize: 20)])
//ScrollView에 UIRefreshControl 적용
self.scrollView.refreshControl = refresh
}
|
cs |

끝.
참고
https://www.journaldev.com/22132/ios-uirefreshcontrol-uitableview
'이상 > iOS' 카테고리의 다른 글
| [iOS] UITableView Drag & Drop으로 Row 이동 (0) | 2021.02.02 |
|---|---|
| [iOS] UITableViewCell Swipe Delete (0) | 2021.02.02 |
| [iOS] UITableView Swipe Actions (0) | 2020.07.14 |
| [iOS] UITableView Editing Mode (0) | 2020.07.13 |
| [iOS] 엔터프라이즈 배포 (0) | 2020.07.06 |



