CustomView는 말그대로 나만의 View로 Xcode에서 제공하는 기본 View들을 조합하여
새로운 View를 생성하여 사용하는 방법이다.
준비물은 2가지 또는 3가지.
1) CustomView이름.xib
2) CustomView이름.swift
3) CustomView이름Delegate.swift (선택)

요즘 우리가 Xcode로 화면을 만들 때 주로 사용하는게 Storyboard이다.
Storyboard는 iOS 5부터 사용되었으며 그 이전에는
.nib(Nextstep Interface Builder) 또는 .xib(Xcode Interface Builder) 파일을 이용했다.
때문에 오래된 프로젝트는 여전히 Storyboard가 아닌 경우가 많으며
나도 프로젝트 파일을 받았을 때 .nib 또는 .xib 파일이 있는 경우에 당황스러웠던 경우가 많았다.
하지만 겁먹을 필요는 없다. Storyboard를 이용하여 화면을 그리고 있다면 그리 어려울 것 없다.
간단히 설명하면 Storyboard는 .xib 파일을 여러개 포함하면서
각 화면의 화면 이동에 대한 정보나 그 이외의 다른 정보들을 가지고 있는 파일이다.
.xib 파일은 화면 하나만 있는 파일이니 그 이외의 다른 정보들은 우리가 직접 세팅해주면 된다.
1. .xib, .swift 생성
아까 말했던 준비물 2개를 생성해준다.
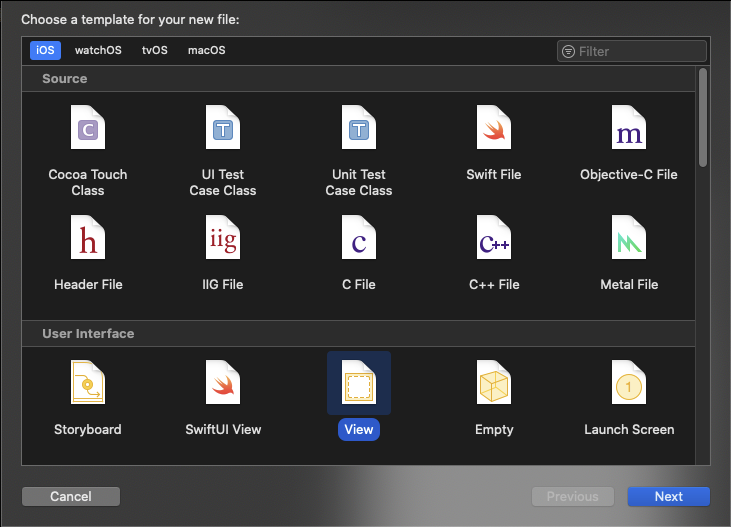
우선 .xib 파일을 생성해보자.
User Interface의 View를 클릭하여 생성한다.

그 다음 .swift 파일을 생성한다.

이렇게 .xib 파일 하나와 .swift 파일 하나를 생성했다.
Delegate 파일은 있는게 편하긴 하지만 지금은 없어도 되니 패쓰.
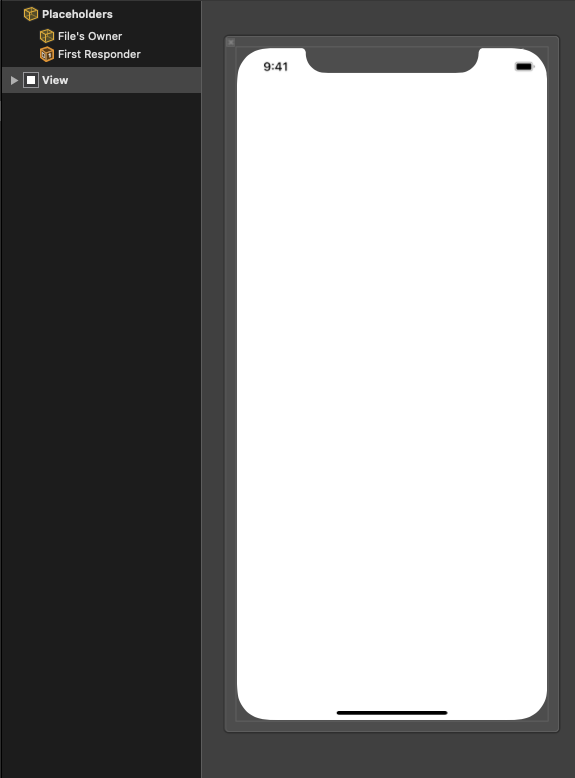
.xib 파일을 열어 본다.

스토리보드와 비슷한 것 같은데 몇가지 차이점이 있다.
무시해도 된다.

2. File's Owner 설정
Storyboard에 UIViewController를 생성하면 그것을 제어할 UIViewController.swift를 생성하고 연결하듯이
.xib, .swift 파일을 생성했으니 이제 두 파일을 연결할 차례이다.
두 파일을 연결해주면 UILabel이나 UIButton과 같이 UIView를 상속하는 나만의 CustomView로 사용할 수 있다.
(참고로 UILabel은 UIView를 상속하며, UIButton은 UIControl을 상속하고 UIControl은 UIView를 상속한다.)

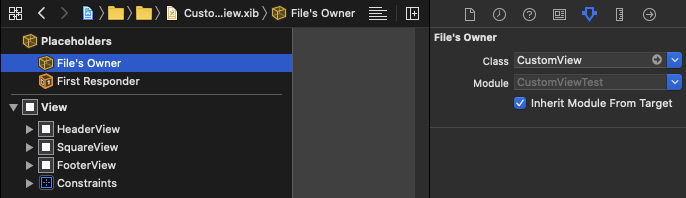
.xib 파일을 열고 Placeholders 아래에 있는 File's Owner를 클릭하고 Xcode의 오른쪽 탭을 보면
Attributes Inspector 탭의 File's Owner에 Class를 지정하는 곳이 있는데
여기에 CustomView를 입력해주면 화면과 소스가 연결된 것이다.
3. CustomView 초기화
CustomView는 우리가 만든 View이므로 당연히 초기화도 직접 해줘야한다.
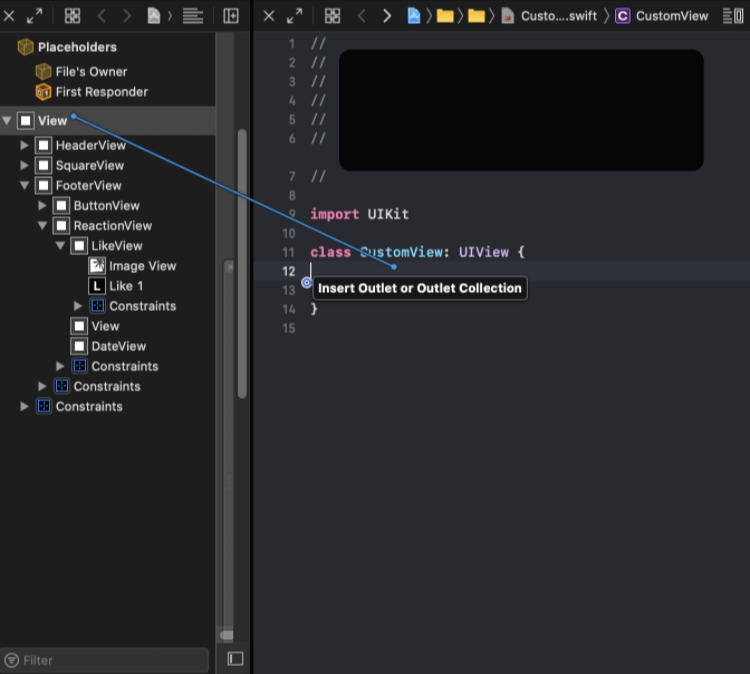
초기화하기 전에 생성했던 View를 IBOutlet으로 추가해준다.

IBOutlet을 추가하고 아래와 같이 CustomView를 초기화한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
class CustomView: UIView {
override init(frame: CGRect) {
super.init(frame: frame)
commonInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
commonInit()
}
private func commonInit(){
// Bundle.main.loadNibNamed("CustomView", owner: self, options: nil)
// IB Designable 에러로 인해 아래와 같이 수정
let bundle = Bundle(for: CustomView.self)
bundle.loadNibNamed("CustomView", owner: self, options: nil)
addSubview(customView)
customView.frame = self.bounds
customView.autoresizingMask = [.flexibleHeight, .flexibleWidth]
}
}
|
cs |
(+ 21.02.04 수정. 참조)
(+ 21.03.11 추가. xib에서 CustomView에 대한 AutoLayout을 잡아줬다면
commonInit()의 마지막 두 줄은 굳이 써 줄 필요가 없다.
하지만 ImageView와 같은 경우 이미지의 크기가 ImageView의 크기보다 클 경우가 많은데
이 때 customView.frame = self.bounds를 써주지 않으면 image가 제대로 보이지 않을 수 있다.
이런 경우 customView.frame = self.bounds까지만 써주자.)
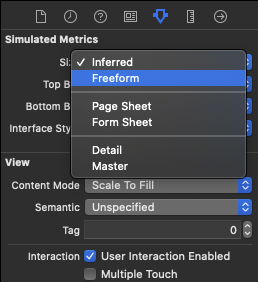
우리는 지금 만들어진 CustomView.xib 화면처럼 아이폰의 전체화면을 사용할 것이 아니라
어떠한 View에 반복적으로 동일한 View를 넣을 것이기 때문에
Simulated Metrics의 Size를 Freeform으로 설정한다.
이렇게 설정하면 화면의 크기를 자유자재로 바꿀 수 있고 내가 만들 CustomView가 어떤게 보일지 예상해볼 수 있다.

이제 CustomView의 내부를 자신이 원하는대로 채워넣어서 만들면 된다.
나는 인star그램을 생각하고 비슷하게 만들어봤다.

iOS개발 초기에 맡았던 프로젝트에서 그 당시 내 나름대로 복잡하다고 느꼈던 화면이 있었는데
반복적으로 CustomView형태로 만들어야했기 때문에 그 화면을 만드는데 꽤 많은 시간이 걸렸었다.
그때 CustomView를 만드는 방법을 알았더라면...
끝
'이상 > iOS' 카테고리의 다른 글
| [iOS] UIScrollView(Vertical) 만들기 (0) | 2020.06.18 |
|---|---|
| [iOS] CustomView 사용하기 (0) | 2020.06.16 |
| [iOS] 화면이 깨진다? 원인을 파악해보자 (0) | 2020.06.15 |
| [iOS] Side Menu 만들기 (2/2) (0) | 2020.03.25 |
| [iOS] Side Menu 만들기 (1/2) (0) | 2020.03.22 |



