Side Menu?
Side 즉, 옆에서 튀어나오는 Menu.
사용자가 카테고리별로 컨텐츠를 이용할 수 있도록 한다.
Side Menu를 만드는 방법은 여러가지가 있지만 나는 SWRevealViewController를 자주 사용한다.
Objective-C 기반이라 Swift 기반의 프로젝트에서는 Bridging-Header만 추가해주면 간편하게 Side Menu를 사용할 수 있다.
1. SWRevealViewController.h, .m 파일 추가
나는 오픈소스를 사용할 때 마지막 commit이 언제인지를 보고 지속적으로 관리가 되는지 따져보는데
SWRevealViewController는 마지막 commit이 2015년인 오래됀 프로젝트인게 단점이라면 단점이다.
하지만 바꿔 생각해보면 그만큼 잘 만들어졌기 때문에 많이 사용하는 것이 아닐까 싶다.
아래 GitHub 주소에서 프로젝트 파일을 다운로드한다.
https://github.com/John-Lluch/SWRevealViewController

zip파일을 열어보면 SWRevealViewController 폴더의 SWRevealViewController.h, .m 파일을
드래그앤드롭하여 프로젝트에 추가한다.

2. Bridging Header 설정
두 파일을 프로젝트에 추가하면 Bridging Header를 설정할거냐고 묻는데
Create Bridging Header 버튼을 클릭하여 생성한다.

Bridging Header 파일에 SWRevealViewController.h 파일을 import 하는 소스를 추가한다.

3. StoryBoard의 ViewController 구성
Main.storyboard 파일을 열면 ViewController가 있다.
이 ViewController를 클릭하고 Xcode 오른쪽 탭의 Identity Inspector에서
Custom Class의 Class에 SWRevealViewController로 지정한다.
참고로 이 ViewController는 앱에서 보여지지 않는다.

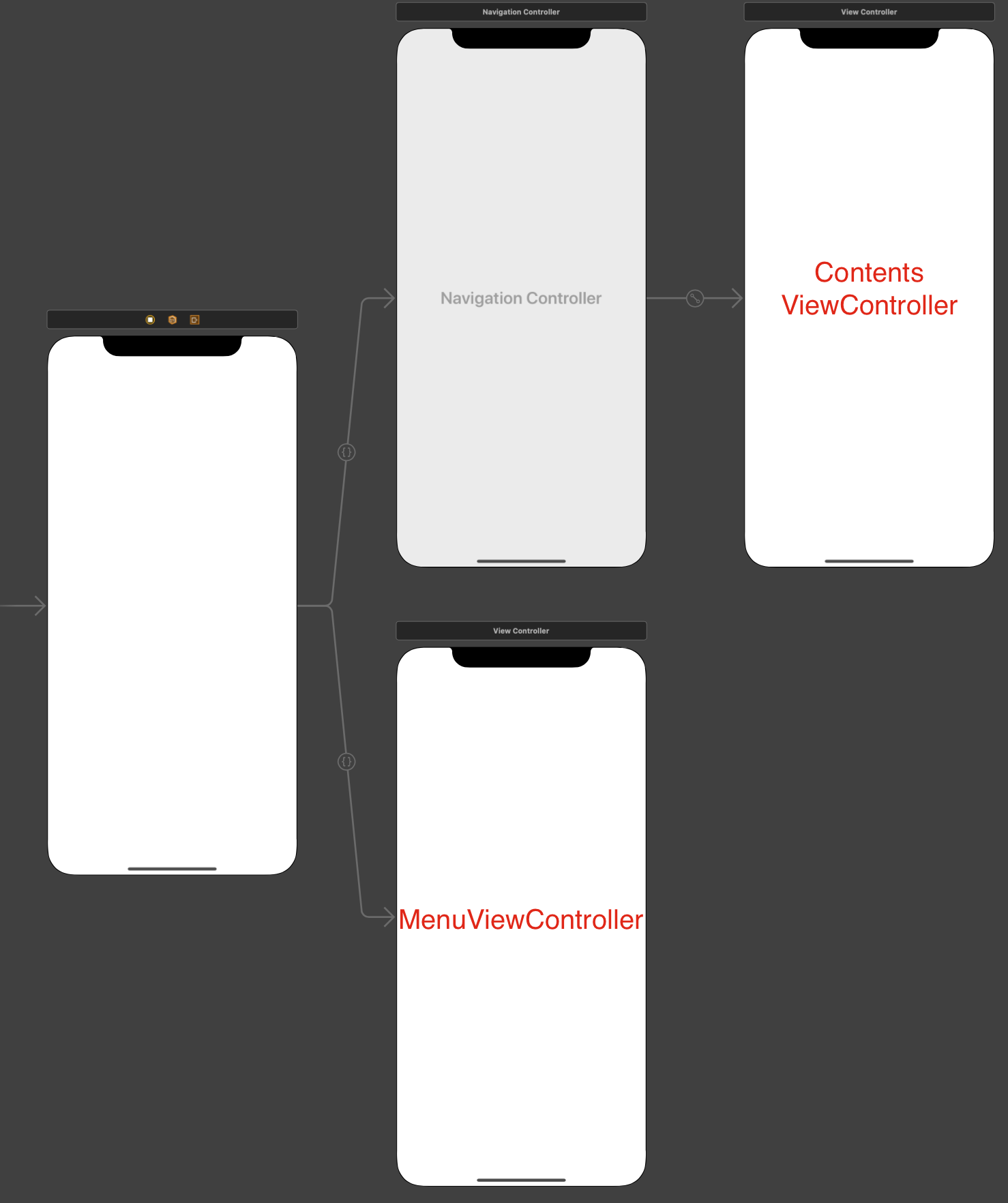
RevealViewController가 생성되었으면 Menu와 컨텐츠를 보여주는 용도로 사용될 ViewController를 2개 추가한다.

컨텐츠 ViewController를 클릭하고 Navigation Controller를 Embed In한다.

Embed In 된 Navigation Controller를 클릭하여 Navigation Bar를 없애준다.

4. ViewController간 설정
RevealViewController 위 3개 아이콘 중에 왼쪽 아이콘을 마우스 오른쪽으로 클릭하여 Navigation Controller로 드래그앤드롭한다.

reveal view controller set controller를 클릭한다.

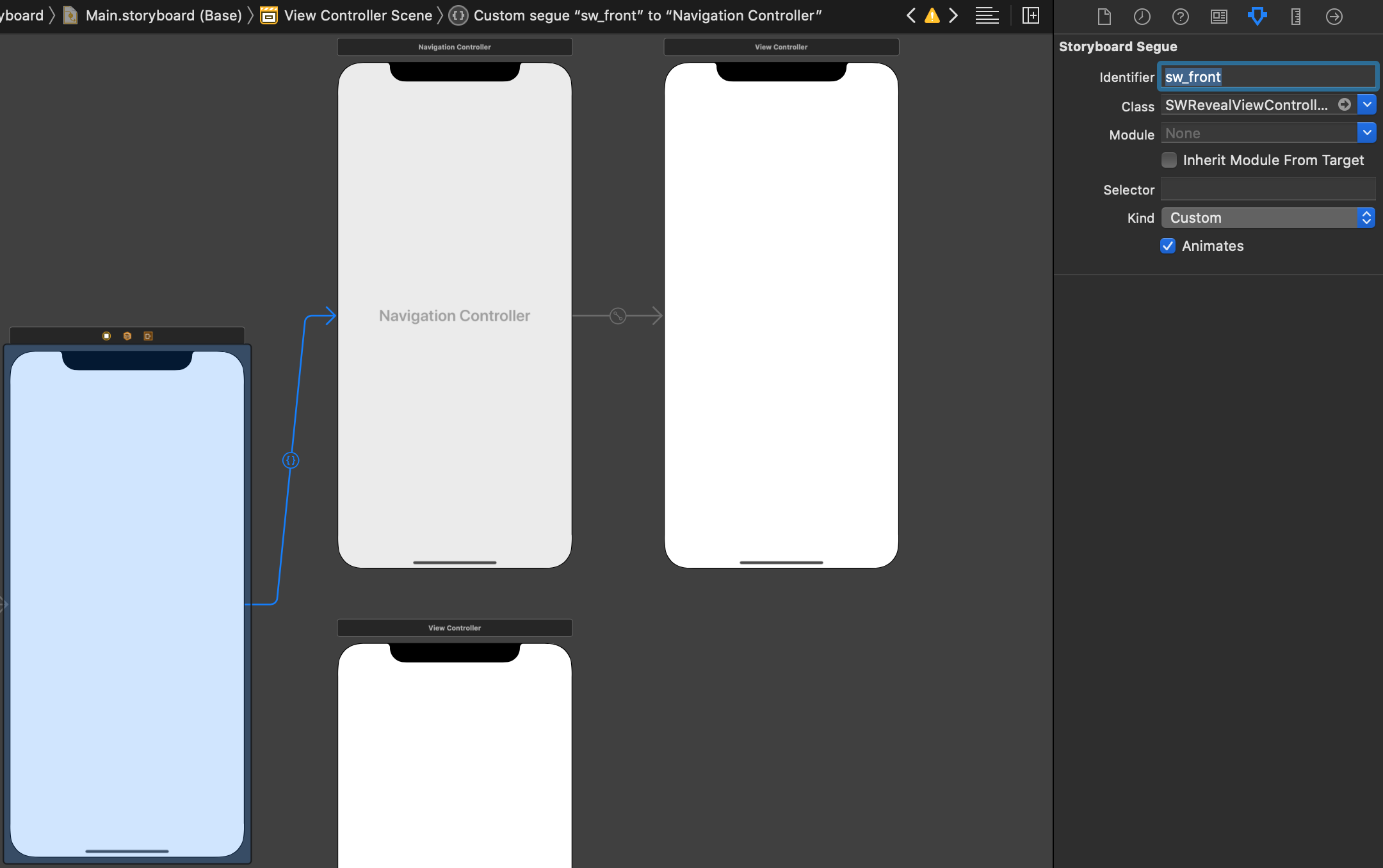
RevealViewController에서 NavigationController로 향하는 segue(화살표)가 생기는데 이를 클릭하여 Attributes Inspector에서 Identifier란에 sw_front를 입력한다.

가운데 아래에 있는 MenuViewController도 똑같이 reveal view controller set controller segue를 생성하고 Identifier란에 sw_rear를 입력한다.

Storyboard의 ViewController간 설정이 끝났다.

앱 실행 시 ViewController간의 작동 순서
: 앱 시작 -> RootViewController (initial ViewController) -> sw_front Segue호출
-> 컨텐츠 ViewController
끝
다음 포스팅: Storyboard와 ViewController.swift들을 연결하여 ViewController를 핸들링하는 방법
'이상 > iOS' 카테고리의 다른 글
| [iOS] UIScrollView(Vertical) 만들기 (0) | 2020.06.18 |
|---|---|
| [iOS] CustomView 사용하기 (0) | 2020.06.16 |
| [iOS] CustomView 만들기 (0) | 2020.06.16 |
| [iOS] 화면이 깨진다? 원인을 파악해보자 (0) | 2020.06.15 |
| [iOS] Side Menu 만들기 (2/2) (0) | 2020.03.25 |



