나는 왠만하면 외부 라이브러리는 안 쓰고 개발하려는 편인데
딱 한가지 예외로 거의 필수적으로 사용하는게 있다.
그건 바로 Alamofire.
API를 호출하지 않는 앱은 극히 드물기 때문에
내가 개발하는 거의 모든 앱에서 사용한다.
URLSession을 이용해서 API를 호출할 수도 있지만 Alamofire를 사용하는게 훨씬 경제적이다.
Alamofire를 사용하기 위해 몇가지 간단한 세팅이 필요한데
한 번만 해보면 안 보고 할 수 있을 정도로 쉽다.
Alamofire 라이브러리 세팅 후 서버로 API를 호출할 것이다.
해보자.
1. CocoaPods 설치 및 세팅
Launchpad 또는 Spotlight에서 터미널을 검색하고 실행한다.

터미널에서 아래와 같이 명령어를 입력하면 설치가 진행된다.
sudo gem install cocoapods
설치가 완료되었으면 터미널에서 Alamofire를 사용할 프로젝트의 경로로 이동한다.
터미널에서 폴더이동은 cd 명령어로 할 수 있고 'cd 목적지'로 입력하면 된다.
이동할 폴더 클릭 -> 복사 -> 터미널에서 cd 띄우고 붙여넣기 -> 엔터
이렇게 하면 쉽게 이동할 수 있다.


2. Podfile 설정
터미널에서 프로젝트 폴더로 이동했으면 이제 Podfile을 생성해 줄 차례이다.
아래 명령어를 입력하면 프로젝트 폴더에 Podfile 이라는 이름의 파일이 생긴다.
pod init

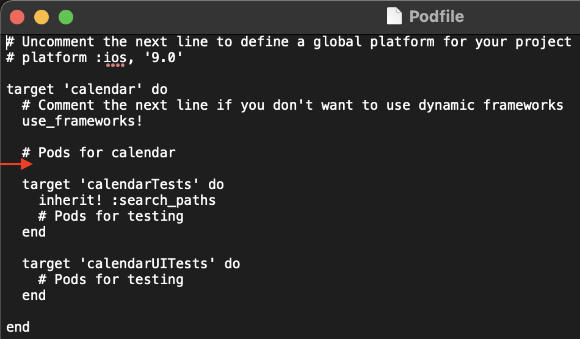
Podfile 을 열어보자.
Finder에서 파일을 실행해도 되고 터미널의 편집기에서 열어도 된다.

화살표로 표시된 부분에 라이브러리 명을 넣어주면 라이브러리를 사용할 수 있다.
Alamofire를 사용할 것이므로 Alamofire의 github에 들어가보자.

이미지에는 없지만 윗부분에
해당 라이브러리의 파일들이 어떻게 생겨먹었는지 언제 수정을 했는지에 대해 알 수 있다.
여담으로 나는 라이브러리를 사용할 때 마지막 커밋이 언제인지 꼭 확인한다.
iOS든 Android든 마지막 커밋 시점이 너무 오래된 라이브러리는
각 OS의 큼직큼직한 변화들에 대한 대응이
이루어지지 않고 있을 확률이 높기 때문에 (대응할 필요가 없을 수도 있지만)
왠지 꺼려지더라.
이제 Alamofire의 Installation 으로 가보면 어떻게 설치해야하는지가 나와있다.

해당 라인을 아까 열었던 Podfile에 추가해줘도 되고
버전부분을 빼고 pod 'Alamofire'로 추가해줘도 된다.
나는 pod 'Alamofire'로 추가해줬다.

추가해줬으면 저장하고 터미널로 다시 돌아와서 아래 명령어를 입력한다.
pod install
이제 프로젝트에 Alamofire를 설치한다.
완료 후 프로젝트 폴더로 가보면 파일이 추가되어 있다.
CocoaPods로 라이브러리를 추가하고 나면
기존의 .xcodeproj 파일이 아닌 .xcworkspace 파일로 프로젝트를 실행해야 한다.
실행!
3. Alamofire를 이용하여 API 호출
이제 Alamofire를 사용해보자.
Using Alamofire를 보면 어떻게 사용하는지 자세하게 나와있으니
한 번쯤은 어떤게 있는지 보는게 좋을 것 같다.
Alamofire는 아래와 같은 형태로 사용할 수 있다.
|
1
2
3
|
AF.request(각종설정).response { response in
//response 처리
}
|
cs |
위 형태에서 서버에 요청할 API에 대한 request를 세부적으로 잡아주고
서버로부터 받은 response에 대해 처리하면 된다.
테스트용 로컬 서버로 request를 던져보자.
URL은 http://192.168.4.121:8080/routine/getList이고
파라미터 없이 post방식으로 호출한다.
|
1
2
3
4
5
6
|
func getRoutineList() {
let url = "http://192.168.4.121:8080/routine/getList"
AF.request(url, method: .post).responseJSON { response in
print("response: \(response)")
}.resume()
}
|
cs |
response를 콘솔에 찍어보니 아래와 같이 나온다.

4. Response 처리
response를 사용하려면 정리가 필요해 보인다. 정리해보자.
response 안에 success가 있는 걸로 봐서 성공/실패를 구분할 수 있을 것 같고
내부에 4개의 값을 담을 수 있는 모델이 필요할 것 같다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
// Model
struct Routineeee: Codable {
let id: Int?
let title: String?
let round: Int?
let exerciseId: String?
init(id: Int, title: String, round: Int, exerciseId: String) {
self.id = id
self.title = title
self.round = round
self.exerciseId = exerciseId
}
}
func getRoutineList() {
let url = "http://192.168.4.121:8080/routine/getList"
// AF.request().responseJSON으로 호출하면 JSON형식의 response를 받는다.
AF.request(url, method: .post).responseJSON { response in
print("response: \(response)")
// response의 데이터를 받을 [Routineee] 타입의 리스트 변수
var routines: [Routineeee]
do {
let decoder = JSONDecoder()
switch (response.result) {
// 성공/실패 구분
case .success:
// response의 data를 [Routineeee]로 변환
routines = try decoder.decode([Routineeee].self, from: response.data!)
print("routines: \(routines)")
case .failure(let error):
print("errorCode: \(error._code)")
print("errorDescription: \(error.errorDescription!)")
}
} catch let parsingError {
print("Error:", parsingError)
}
}.resume()
}
|
cs |
response를 받아서 성공일 경우 리스트 변수에 받아서 콘솔에 찍게 했다.

이제 routines 변수에 담겨진 response 데이터를 사용하면 된다.
+ 추가
파라미터를 보내야하는 API의 경우 request의 parameters에 넣어 호출하면 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
// Model
struct Routineeee: Codable {
let id: Int?
let title: String?
let round: Int?
let exerciseId: String?
init(id: Int, title: String, round: Int, exerciseId: String) {
self.id = id
self.title = title
self.round = round
self.exerciseId = exerciseId
}
}
func getRoutineList() {
let url = "http://192.168.4.121:8080/routine/getList"
// AF.request().responseJSON으로 호출하면 JSON형식의 response를 받는다.
let param = Dictionary 데이터를 JSONSerialization의 jsonObject()로 변환한 값
AF.request(url, method: .post, parameters: param).responseJSON { response in
print("response: \(response)")
// response의 데이터를 받을 [Routineee] 타입의 리스트 변수
var routines: [Routineeee]
do {
let decoder = JSONDecoder()
switch (response.result) {
// 성공/실패 구분
case .success:
// response의 data를 [Routineeee]로 변환
routines = try decoder.decode([Routineeee].self, from: response.data!)
print("routines: \(routines)")
case .failure(let error):
print("errorCode: \(error._code)")
print("errorDescription: \(error.errorDescription!)")
}
} catch let parsingError {
print("Error:", parsingError)
}
}.resume()
}
|
cs |
param 변수에 파라미터를 받아서 request의 parameters에 넣어준다.
생각보다 간단하다.
끝.
'이상 > iOS' 카테고리의 다른 글
| [iOS] DispatchQueue - Serial, Concurrent (0) | 2021.03.15 |
|---|---|
| [iOS] GCD - DispatchQueue (0) | 2021.03.11 |
| [iOS] IB Designables - Failed to render and update auto layout status for ViewController: The agent threw an exception (0) | 2021.02.04 |
| [iOS] UITableView Drag & Drop으로 Row 이동 (0) | 2021.02.02 |
| [iOS] UITableViewCell Swipe Delete (0) | 2021.02.02 |



