이전 글에서 ViewPager를 다뤘었다.
이번엔 ViewPager의 업그레이드 버전인 ViewPager2에 대해 다루려고 한다.
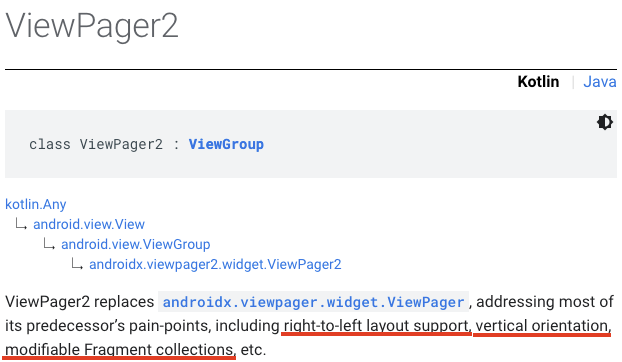
ViewPager2는
RTL(Right-to-Left)
수직 방향(Vertical Orientation)
수정 가능한 Fragment Collection
등을 지원한다고 한다.

ViewPager2에서는 붙이는 Adapter에 따라 형태가 달라진다.
FragmentStateAdapter를 붙이면 기존 ViewPager와 같은 방식으로 만들 수 있고
RecyclerView.Adapter를 붙여 ViewPager와 RecyclerView가 혼합된 방식으로 만들 수 있다.
우선 RecyclerView.Adapter를 이용하여 ViewPager2를 만드는 방법에 대해 정리한다.
1. dependencies 추가 및 화면 구성
build.gradle에 viewpager2를 추가한다.
|
1
2
3
|
dependencies {
implementation 'androidx.viewpager2:viewpager2:1.0.0'
}
|
cs |
그리고 화면에 ViewPager2를 추가한다.
fragment_view_pager.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".ViewPagerFragment">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
이제 Adapter를 만들어보자.
2. RecyclerView.Adapter
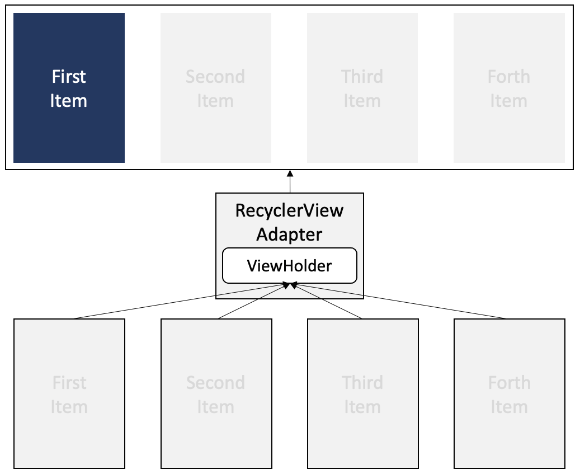
리스트 만들기 (with RecyclerView)에서 등장했던 그 RecyclerView.Adapter와 같은 놈이다.
사용방법 또한 같다.
[Adapter(+ViewHolder) + item_view.xml]을 ViewPager2에 붙이면 된다.
getItemCount()에서 반환된 개수만큼 item_view를 만들어 화면에 하나씩 보여준다.

공통의 item_view.xml를 사용하기 때문에
갤러리 앱의 사진 화면이나 플레이 스토어의 인기차트 목록 등과 같이
Layout은 똑같고 contents만 다른 화면을 만들 때 유용할 것 같다.
PagerRecyclerAdapter.kt
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
class PagerRecyclerAdapter(private val bgColors: ArrayList<Int>) : RecyclerView.Adapter<PagerRecyclerAdapter.PagerViewHolder>() {
inner class PagerViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private val pageName: TextView = itemView.findViewById(R.id.pageName)
fun bind(@ColorRes bgColor: Int, position: Int) {
pageName.text = "Page ${position+1}"
pageName.setBackgroundColor(ContextCompat.getColor(textView.context, bgColor))
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): PagerViewHolder {
val view = LayoutInflater.from(parent.context).inflate(
R.layout.item_view,
parent,
false
)
return PagerViewHolder(view)
}
override fun onBindViewHolder(holder: PagerViewHolder, position: Int) {
holder.bind(bgColors[position], position)
}
override fun getItemCount(): Int = bgColors.size
}
|
cs |
inner class로 ViewHolder를 구현했고
그리고 RecyclerView.Adapter의 onCreateViewHolder(), onBindViewHolder(), getItemCount()를 구현했다.
인자 값으로 넘겨진 ArrayList<Int>는 color.xml에 정의된 색상을 담은 ArrayList로
ArrayList의 size만큼 item_view를 만들어
각 item_view의 배경색을 ArrayList에 담긴 색으로 지정하도록 했다.
Adapter에서 재사용할 item_view를 만든다.
item_view.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@+id/pageName"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Item Pager"
android:textSize="50sp"
android:gravity="center"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
RecyclerVieiw.Adapter를 이용하여 화면에 보여줄 item_view.xml를 만들었다.
3. ViewPager2 + RecyclerView.Adapter
구현된 Adapter를 ViewPager2에 붙여보자.
ViewPagerFragment.kt
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
class ViewPagerFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_view_pager, container, false)
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
// Adapter를 생성하면서 넘길 색상이 담긴 ArrayList<Int> 생성
var bgColors = arrayListOf<Int>(
R.color.red,
R.color.orange,
R.color.yellow,
R.color.green,
R.color.blue
)
// RecyclerView.Adapter<ViewHolder>()
viewPager.adapter = PagerRecyclerAdapter(bgColors)
// ViewPager의 Paging 방향은 Horizontal
viewPager.orientation = ViewPager2.ORIENTATION_HORIZONTAL
viewPager.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
// Paging 완료되면 호출
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
Log.d("ViewPagerFragment", "Page ${position+1}")
}
})
}
}
|
cs |
onActivityCreate()에서 colors.xml에 정의된 색상들을 담은 ArrayList 변수를 만든다.
그리고 해당 ArrayList를 인자로 넘기면서 PagerRecyclerAdapter를 생성하고
viewPager의 adapter로 지정한다.
viewPager의 orientation을 세로로 지정하고 싶을 경우
ViewPager2.ORIENTATION_VERTICAL로 지정하면 되고 default 값은 Horizontal이다.
Paging이 완료되었을 때 후처리를 하기 위한 callBack까지 추가했다.

4. 응용
위에서 말했듯 RecyclerView.Adapter를 이용한 ViewPager2는
Layout이 같고 contents가 다른 화면을 만들 때 유용할 것 같아서
배너를 만들려다 괜찮은 예제를 찾아서 테스트해보았다.

values/dimens.xml 파일을 생성하고 아래와 같이 작성한다.
|
1
2
3
4
5
6
7
|
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- item_view 간의 양 옆 여백을 상쇄할 값 -->
<dimen name="offsetBetweenPages">40dp</dimen>
<!-- 각 페이지의 양 옆 margin -->
<dimen name="pageMargin">50dp</dimen>
</resources>
|
cs |
item_view.xml 최상위 Layout의 양옆에 dimens에서 작성한 pageMargin 값으로 margin을 주고
contents인 TextView의 layout_height 값을 500dp로 지정한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_marginLeft="@dimen/pageMargin"
android:layout_marginRight="@dimen/pageMargin">
<TextView
android:id="@+id/pageName"
android:layout_width="match_parent"
android:layout_height="500dp"
android:text="Item Pager"
android:textSize="50sp"
android:gravity="center"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
ViewPager2의 Adapter를 지정한 부분 아래에 Paging Animation 처리에 대한 부분을 추가한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
class ViewPagerFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_view_pager, container, false)
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
var bgColors = arrayListOf<Int>(
R.color.red,
R.color.orange,
R.color.yellow,
R.color.green,
R.color.blue
)
// RecyclerView.Adapter<PagerViewHolder>()
viewPager.adapter = PagerRecyclerAdapter(bgColors)
// 관리하는 페이지 수. default = 1
viewPager.offscreenPageLimit = 4
// item_view 간의 양 옆 여백을 상쇄할 값
val offsetBetweenPages = resources.getDimensionPixelOffset(R.dimen.offsetBetweenPages).toFloat()
viewPager.setPageTransformer { page, position ->
val myOffset = position * -(2 * offsetBetweenPages)
if (position < -1) {
page.translationX = -myOffset
} else if (position <= 1) {
// Paging 시 Y축 Animation 배경색을 약간 연하게 처리
val scaleFactor = 0.8f.coerceAtLeast(1 - abs(position))
page.translationX = myOffset
page.scaleY = scaleFactor
page.alpha = scaleFactor
} else {
page.alpha = 0f
page.translationX = myOffset
}
}
viewPager.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
Log.e("ViewPagerFragment", "Page ${position+1}")
}
})
}
}
|
cs |
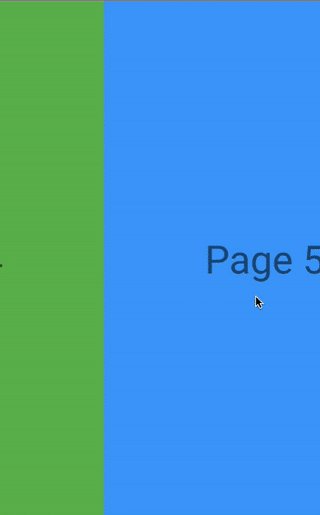
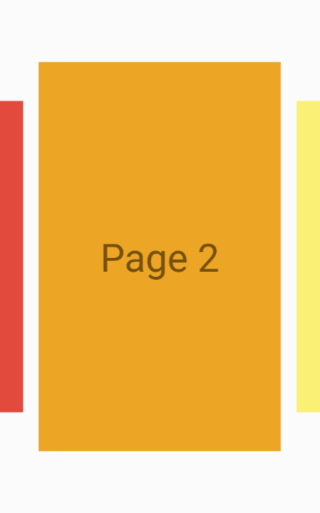
아래는 결과이다.

추가된 부분에서 눈여겨볼 만한 부분은
myOffset 변수와 ViewPager2의 offscreenPageLimit이다.
myOffset 값은 position * -(2 * offsetBetweenPages)인데
offsetBetweenPages는 dimens.xml에서 40dp로 지정했기 때문에
position을 -80dp만큼 움직여라로 이해하면 된다.
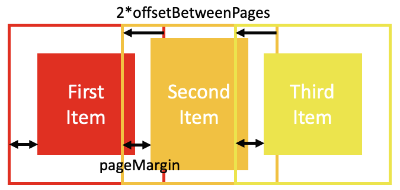
아래 그림에서 각 Item은 각 Fragment의 전체 화면 기준으로 양쪽에 pageMargin 만큼의 margin을 준 상태이며
FirstItem을 기준으로 Second, ThirdItem이 왼쪽으로 2*offsetBetweenPages 만큼 움직였다.
각 Fragment의 양쪽에 margin이 있으니 Item 간의 여백은 margin*2가 될 것이고
그렇기 때문에 전, 후의 item이 현재 화면에 살짝 걸치게 되려면
2*offsetBetweenPages가 pageMargin보다 커야 한다.

offscreenPageLimit은 ViewPager2의 1.0.0-alpha04에 추가되었고 Docs에 아래와 같이 나와있다.

ViewPager에서 페이지 관리하는 것과 같은 내용이다.
default 값은 1이며 앞, 뒤 화면 하나씩 Preloading 한다.
offscreenPageLimit에 대해 더 자세한 내용을 알고 싶은데
Docs에도 저 한 줄 말곤 별다른 설명이 없다.
끝.
참고.
http://dudmy.net/android/2019/03/02/try-viewpager2-simply/
https://karas1237.tistory.com/5
https://jwsoft91.tistory.com/199
http://coolsharp.blogspot.com/2018/11/viewpager-offscreenpagelimit.html
'이상 > Andrioid' 카테고리의 다른 글
| [Android/Kotlin] ViewPager2 - Infinite Loop (10) | 2021.01.09 |
|---|---|
| [Android/Kotlin] ViewPager2 - FragmentStateAdapter 사용하기 (with TabLayout) (2) | 2020.12.03 |
| [Android/Kotlin] ViewPager 사용하기 (0) | 2020.11.25 |
| [Android/Kotlin] Fragment에 대하여 (2) | 2020.11.24 |
| [Android/Kotlin] ScrollView 사용하기 (0) | 2020.11.18 |



