ScrollView 사용하는 방법에 대해 정리한다.
기본적으로 ScrollView를 포함하고 있는 View를 제외하고
Scrollable한 화면은 필수적으로 ScrollView를 사용해야한다.
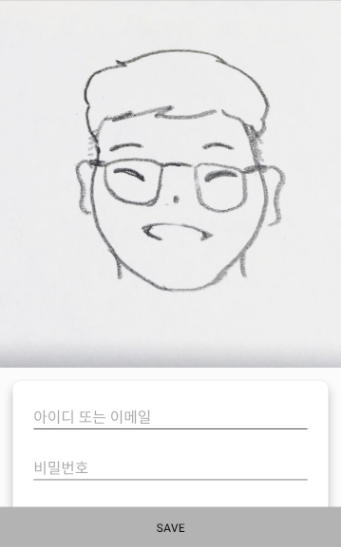
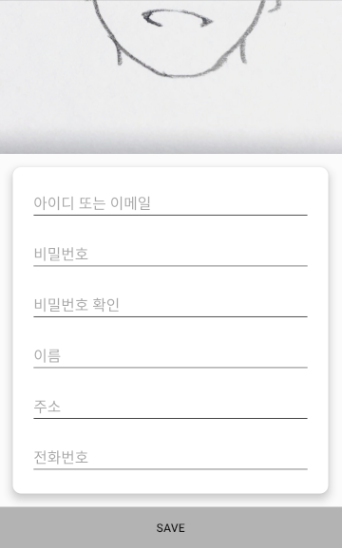
첫번째로 이런 화면을 만들어 보려고 한다.


1. ScrollView, Button 추가
나는 ConstraintLayout이 편해서 Root layout을 ConstraintLayout으로 지정했다.
여기에 ScrollView를 추가한다.
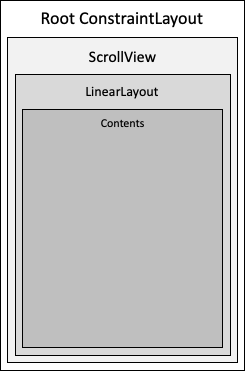
아래 그림과 같이 ScrollView 내부에 LinearLayout을 추가하고
추가된 LinearLayout 안에 보여주고 싶은 Contents들을 넣어 사용한다.

우선 ScrollView와 하단 버튼을 추가한다.
fragment_scroll_view.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ScrollViewFragment">
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/saveButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent">
</ScrollView>
<Button
android:id="@+id/saveButton"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="SAVE"
android:background="#AAAAAA"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
</Button>
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
ScrollView의 Parent가 ConstraintLayout이기 때문에
height를 0dp로 주고 Top은 Parent의 Top, Bottom은 하단 버튼의 Top으로 맞춰줬다.
2. LinearLayout 추가
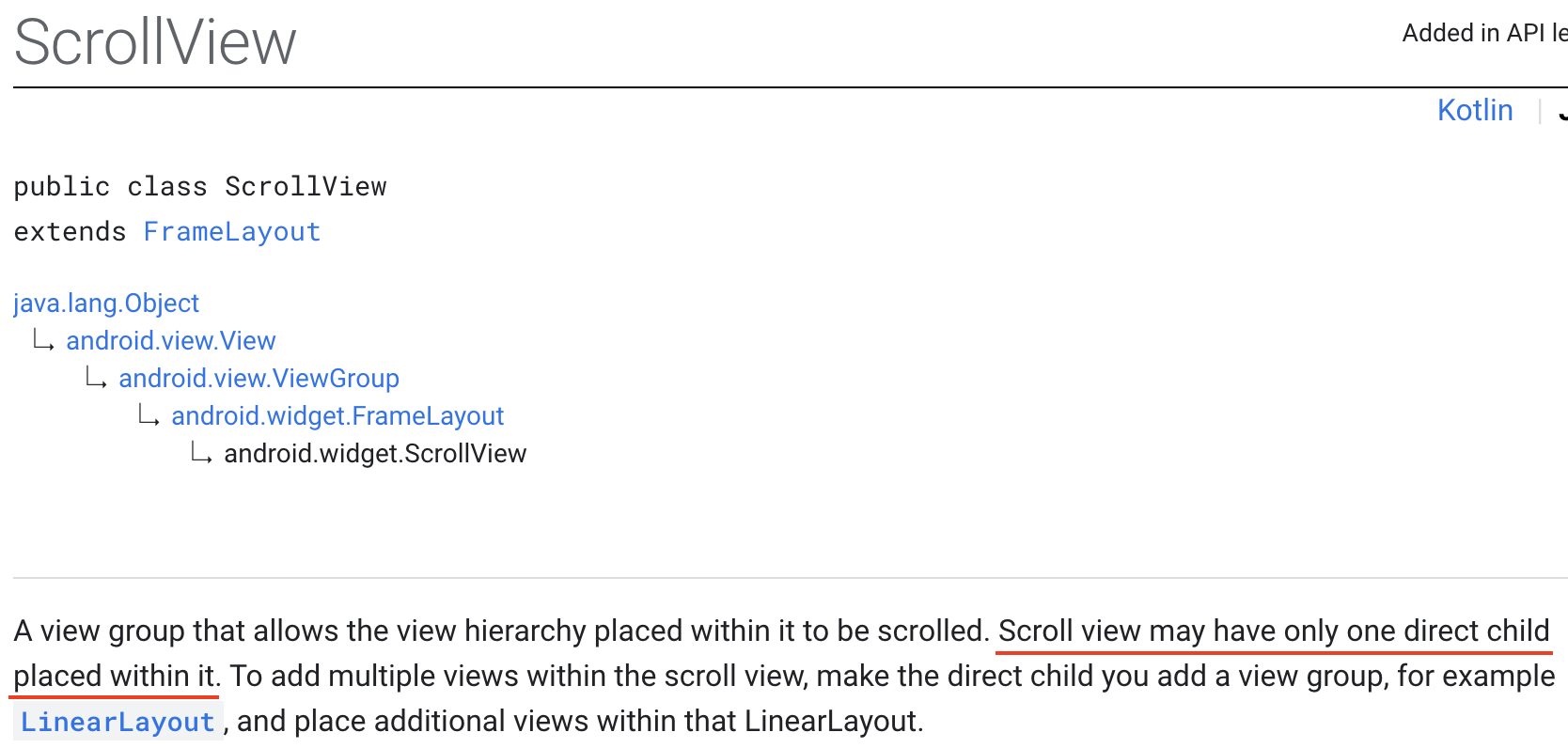
ScrollView를 사용할 때 가장 중요한 점은 하나의 자식만을 가지도록 해야한다.
때문에 LinearLayout을 ViewGroup으로 추가하여 사용한다.

ScrollView 안에 Contents를 담을 LinearLayout을 추가한다.
세로로 Scroll할 것이므로 orientation을 vertical로 지정했다.
fragment_scroll_view.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ScrollViewFragment">
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/saveButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
</LinearLayout>
</ScrollView>
<Button
android:id="@+id/saveButton"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="SAVE"
android:background="#AAAAAA"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
</Button>
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
3. card_view.xml 만들기
Scroll이 필요한 화면을 만들기 위해
LinearLayout에 화면을 벗어날 만큼 Contents를 채우기 전에
결과물 이미지처럼 EditText들을 담을 Layout을 카드모양으로 만들기 위해 card_view를 만든다.
card_view.xml
|
1
2
3
4
5
6
7
8
9
10
11
|
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="@color/white" />
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
<corners android:radius="10dp" />
</shape>
|
cs |
shape은 rectangle이고
모서리를 둥글게 하기 위해 corners에 radius값을 지정했다.
그리고 가장자리의 여백을 위해
각 4면에 padding값을 5dp로 지정했다.
4. Contents 추가
layout_width가 match_parent인 ImageView 하나와
EditText 여러 개를 감싸고 있는 LinearLayout을 추가한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ScrollViewFragment">
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/saveButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:focusable="true"
android:focusableInTouchMode="true">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/image_furang_note"
android:adjustViewBounds="true">
</ImageView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_margin="16dp"
android:background="@drawable/card_view"
android:elevation="8dp">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="아이디 또는 이메일"
android:textColor="@color/black"
android:backgroundTint="@color/black"
android:layout_marginTop="16dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp">
</EditText>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="비밀번호"
android:textColor="@color/black"
android:backgroundTint="@color/black"
android:layout_marginTop="16dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp">
</EditText>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="비밀번호 확인"
android:textColor="@color/black"
android:backgroundTint="@color/black"
android:layout_marginTop="16dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp">
</EditText>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="이름"
android:textColor="@color/black"
android:backgroundTint="@color/black"
android:layout_marginTop="16dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp">
</EditText>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="주소"
android:textColor="@color/black"
android:backgroundTint="@color/black"
android:layout_marginTop="16dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp">
</EditText>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="전화번호"
android:textColor="@color/black"
android:backgroundTint="@color/black"
android:layout_margin="16dp">
</EditText>
</LinearLayout>
</LinearLayout>
</ScrollView>
<Button
android:id="@+id/saveButton"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="SAVE"
android:background="#AAAAAA"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
</Button>
</androidx.constraintlayout.widget.ConstraintLayout>
|
cs |
바깥 LinearLayout에 지정된
android:focusable="true"
android:focusableInTouchMode="true"
속성은 화면 로드 후 EditText에 자동으로 focus 되지 않게 한다.
EditText를 감싼 LinearLayout에 지정된
android:elevation="8dp"
속성은 card_view에 그림자 효과를 준다.
elevation 속성을 추가할 때 주의해야할 부분은
지정된 값만큼 가장자리에 그림자가 보이기 때문에
그만큼의 여백이 있어야한다는 점이다.
여기서는 elevation을 8dp로 지정했기 때문에
layout_margin도 8dp 이상으로 지정해야
그림자가 잘리는 부분 없이 끝까지 깔끔하게 보여진다.
여기까지 ScrollView의 기본적이 사용법을 정리했다.
끝.
'이상 > Andrioid' 카테고리의 다른 글
| [Android/Kotlin] ViewPager 사용하기 (0) | 2020.11.25 |
|---|---|
| [Android/Kotlin] Fragment에 대하여 (2) | 2020.11.24 |
| [Android/Kotlin] 리스트 만들기 (with RecyclerView) (3) | 2020.09.23 |
| [Android/Kotlin] 주소에서 위/경도 가져오기 (0) | 2020.09.18 |
| [Android/Kotlin] 현재 위치 구하기(with Location Manager) (0) | 2020.09.01 |



