Local 데이터만을 사용하는 경우를 제외하고, 모바일 프로젝트는 API를 처리해 줄 서버가 꼭 필요하다.
하지만 불가피하게 서버 개발자가 없는 상태에서 프로젝트를 진행해야 한다거나
서버 개발자가 여러 프로젝트를 동시에 진행하면서 업무에 밀려 API 개발이 지연되는 등
여러 변수에 의해 앱을 만들면서 API 테스트를 하지 못하는 상황이 빈번하게 발생한다.
이러한 경우, API 테스트를 위한 아주 간단한 서버를 만들어 먼저 진행하면
프로젝트 후반에 조금이나마 시간을 절약할 수 있을 것이다.
이런 목적으로 아주 간단하게 만들어 사용할 API 테스트용 Spring Boot에 대해 기록한다.
참고로 API 호출 방식이나 여타 다른 자잘한 부분에 대해 모두 다루면 좋겠지만
나는 서버 개발자가 아니기 때문에 request를 받아서 response를 넘겨주는 정도의 수준 밖에 안 된다.
1. STS 설치
우선 Spring Boot를 생성하기 위한 STS를 설치해준다.
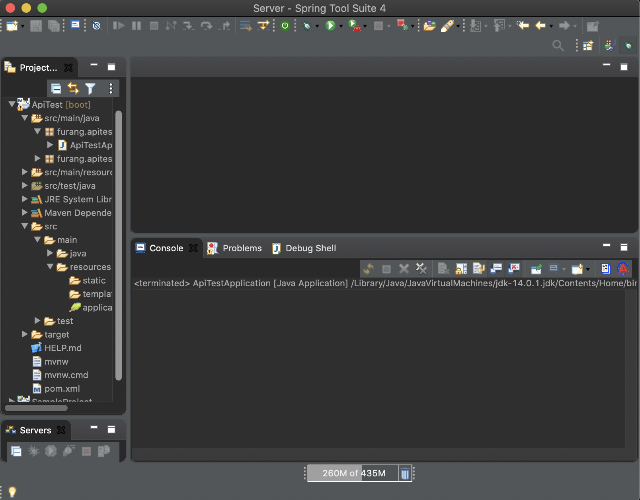
설치를 하고 프로그램을 실행하면 아래와 같이 STS가 실행된다.

거의 Eclipse와 똑같다.
Android Studio가 나오기 전에 Eclipse로 Android 앱을 개발했다면 익숙할 것이다.
2. 프로젝트 생성
왼쪽에 빈 Project Explorer에 마우스 오른쪽 클릭 -> New -> Project를 클릭한다.
Spring Boot의 Spring Start Project를 선택하고 Next.

Project Name을 입력하고 Next.

Available에 web이라고 입력하고 Web 아래의 Spring Web을 선택.
Spring MVC를 이용한 RESTful을 포함한 web과 applications을 Build하고,
기본 내장 컨테이너로 Apache Tomcat을 사용한다고 한다.

Finish를 클릭하면 프로젝트가 생성된다.

3. .class 파일 생성
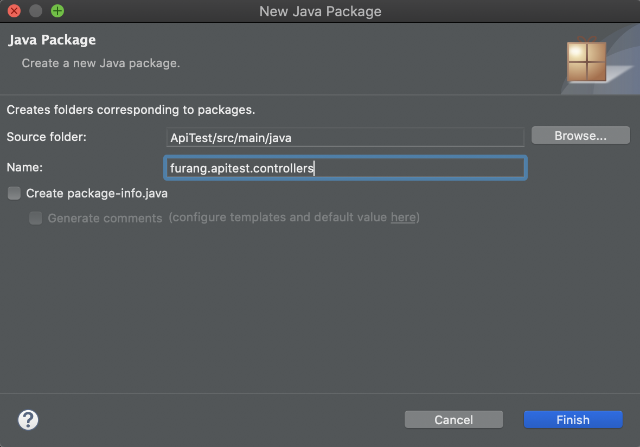
여기서 패키지를 하나 추가해준다.

패키지를 furang.apitest 아래에 생성할 것이기 때문에, furang.apitest.패키지명 이런식으로 입력하고 Finish.

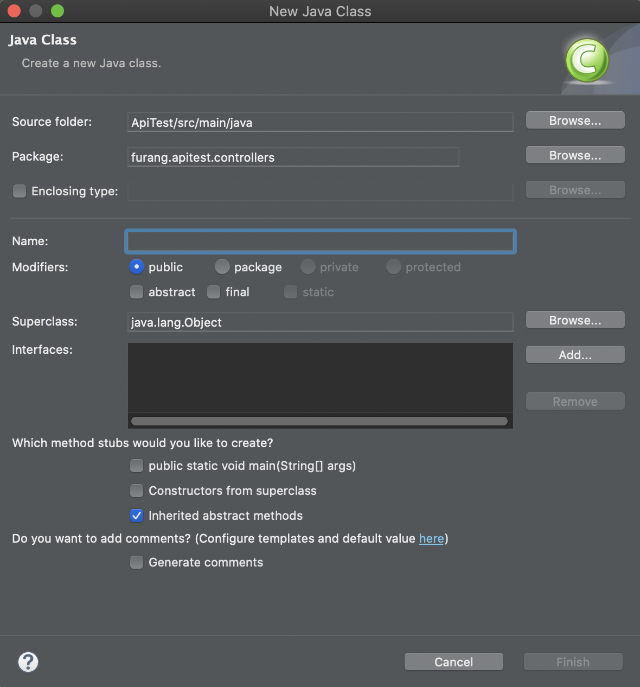
생성된 패키지에 class파일을 생성한다.

Name에 원하는 클래스 파일 이름을 입력하고 Finish.

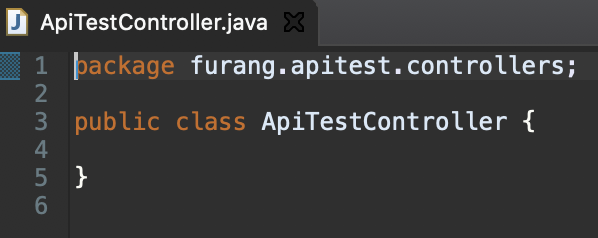
ApiTestController.class를 생성했다.

4. API 생성
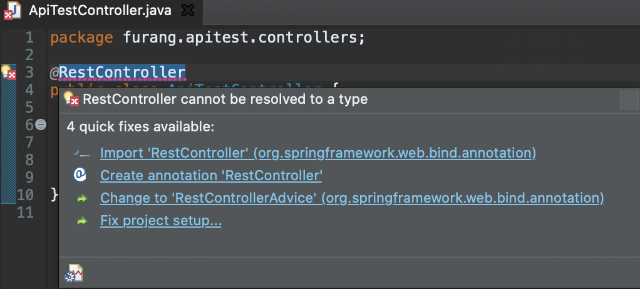
class 위에 RestController 어노테이션을 추가해주자.
RestController 어노테이션을 추가하지 않으면 404 Not Found 에러가 발생한다.

이제 호출할 API를 만들어보자.
1 2 3 4 5 6 7 8 9 10 | @RestController public class ApiTestController { @RequestMapping(value = "/test", method = RequestMethod.POST) public String firstTest() throws Exception { System.out.print("Spring Boot - Test"); return "Test"; } } | cs |
POST 방식으로 /test라는 값의 http request를 받으면 firstTest()를 호출한다.
firstTest()가 호출되면 STS에 "Spring Boot - Test"라는 로그를 찍고 "Test" 문자열을 반환한다.
실행해보자.
5. 프로젝트 실행
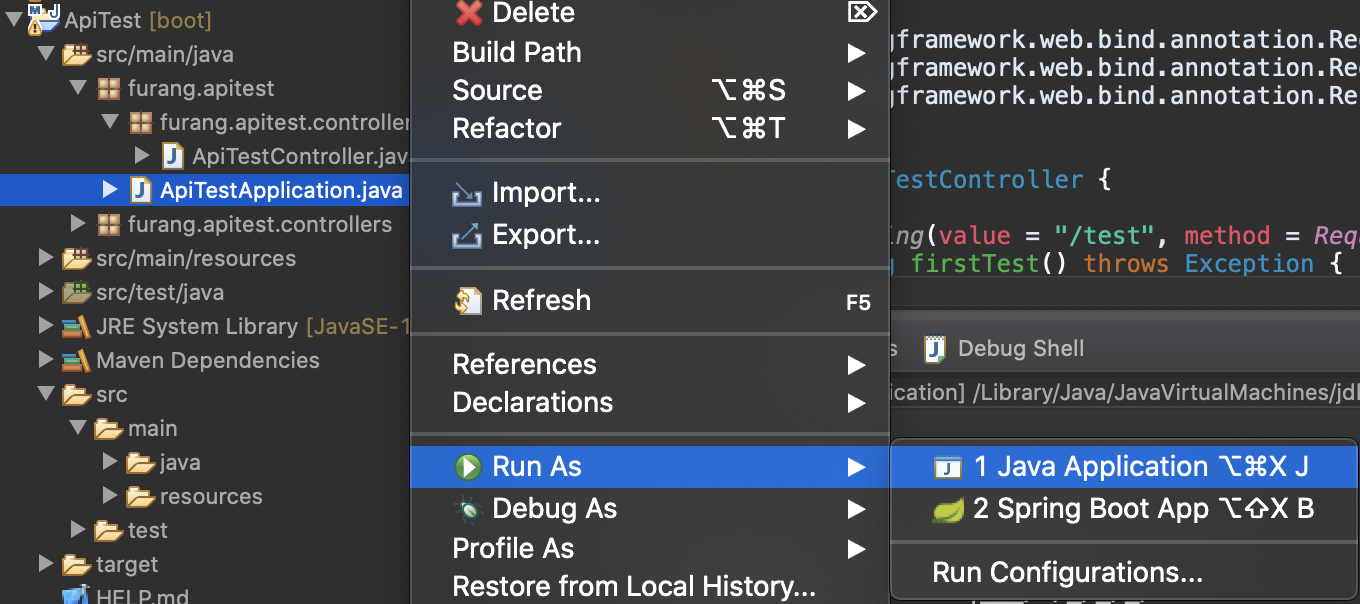
프로젝트 생성하면 Default로 프로젝트명Application.java 파일이 생성되는데
이 파일 오른쪽 클릭 -> Run As -> Java Application을 클릭하여 실행한다.

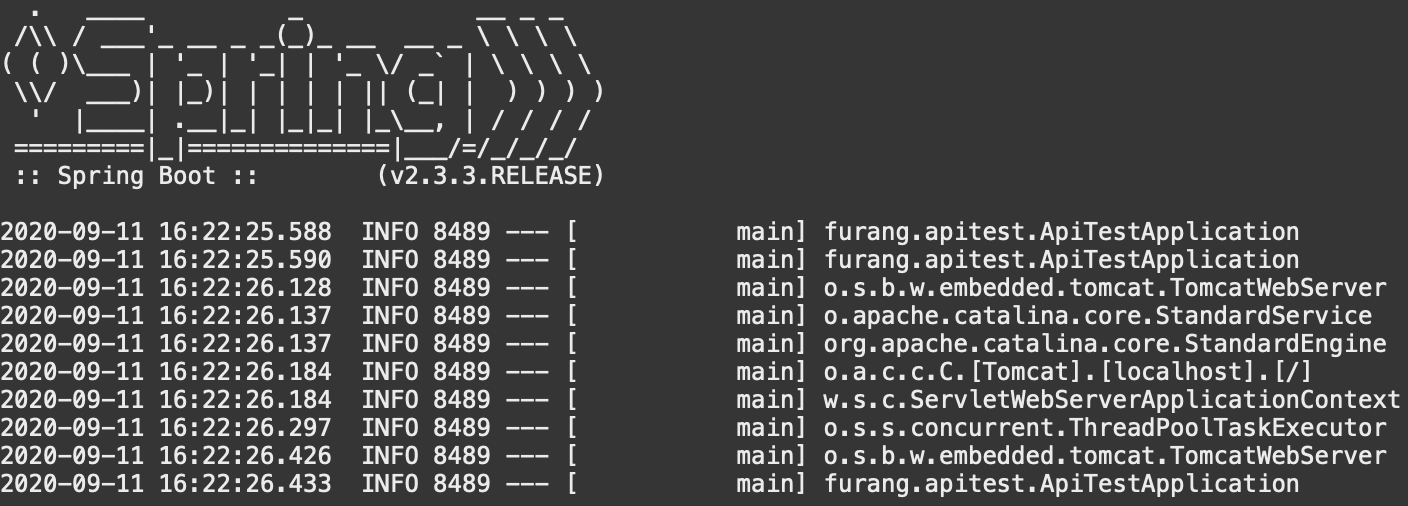
프로젝트를 실행하면 로그에 큼지막하게 Spring이라고 뜨면서 프로젝트가 실행된다.

API를 호출하기 전에 서버로 접속할 API주소를 알아야한다.
일반적으로 Port를 바꾸지 않았다면 localhost:8080으로 접속하면 되는데
Android나 iOS 앱에서 접속할 때는 정확한 IP주소를 통해 접속해야하기 때문에
Mac의 경우 Terminal에서 ifconfig
Window의 경우 cmd에서 ipconfig
를 입력하고 실행하여 서버가 돌아가는 컴퓨터의 IP주소를 알아낸다.
6. API 호출
이제 /test를 호출해보자.
나는 Tabbed Postman을 사용한다.
따로 프로그램을 설치할 필요없이 크롬에 확장 프로그램 추가하면 사용할 수 있다.

Tabbed Postman에 접속하여 POST방식으로 http://알아낸IP주소:8080/text를 호출하면
아래에 결과가 나온다.

서버에도 로그가 잘 찍힌다.

이제 앱에서 호출할 테스트 API를 만들어서 사용하면 된다.
참고로 위 이미지에서 입력된 포트가 8888인데
만약 한 IP에서 서버를 여러개 실행해야 할 경우에 포트를 각각 다르게하여 실행할 수 있다.
이럴 경우 src/main/resources의 application.properties 파일을 열어

포트를 입력해주면 된다.
'이상 > Server' 카테고리의 다른 글
| [Spring Boot] 주소에서 위/경도 가져오기 (with Geocoding API) (0) | 2020.09.17 |
|---|
